
Overview
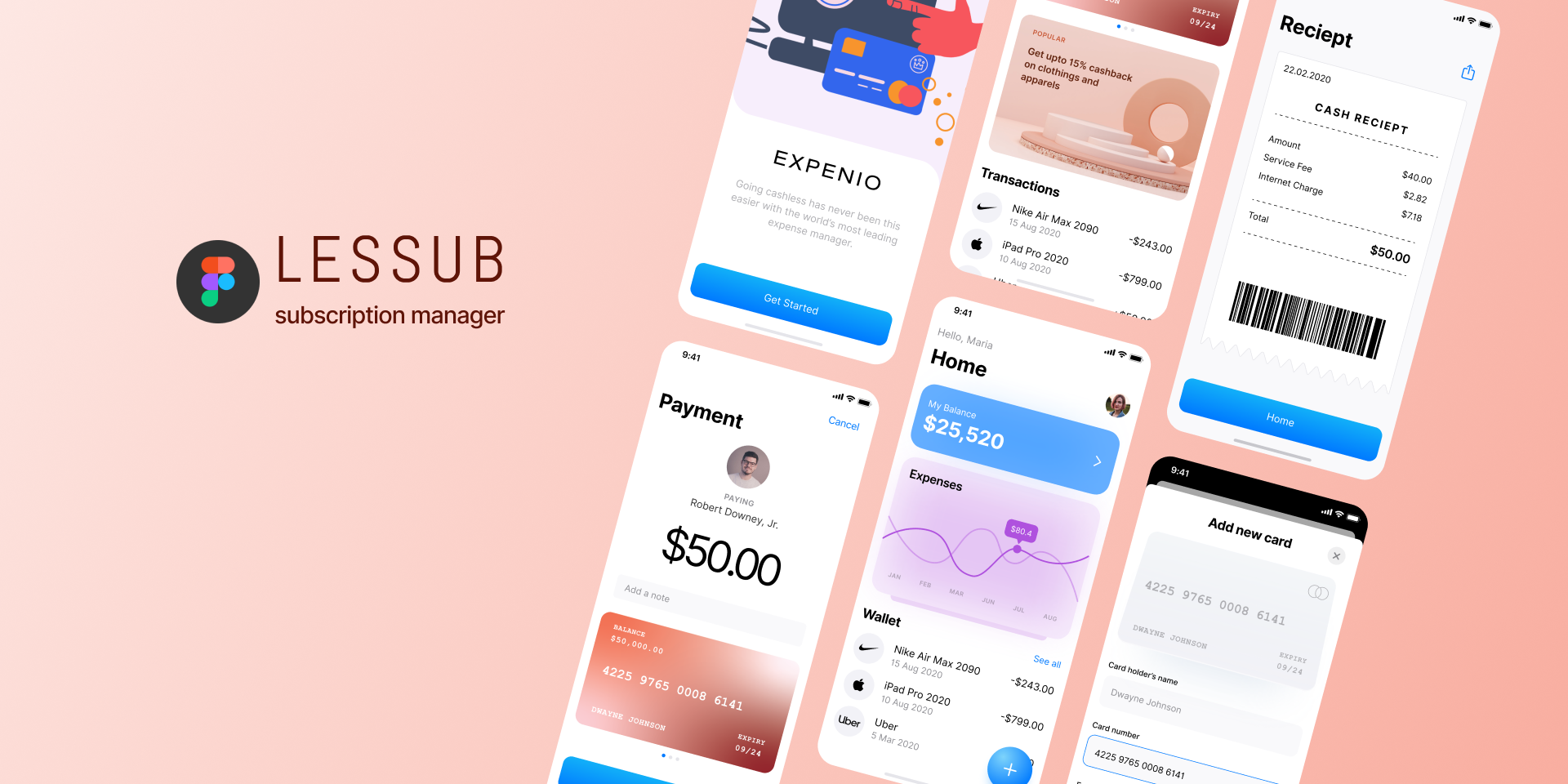
Lessub is a money management app specializing in keeping track of monthly subscriptions. This project is a part of the whole appdesktop version. Lessub not only links through a secure service (Plaid) to detect all of your current re-accuring charges but
Problem:
It’s hard to keep track of all the products and services that we subscribe to each month. All we see is money deducted from our accounts for services that we might not even need or want anymore. A company has a product that keeps track of all of your subscription fees on websites, apps, services, etc. over the years.
Lessub has only launched a desktop-only website that is not mobile-friendly and now needs to create a mobile version of its product that can be used by a broader audience. Right now the company only benefits from desktop users but they know that adding a mobile-friendly version of their product will significantly increase their market reach (with more than half of potential users on mobile devices). This will ultimately result in more users and more business.
Project Plan
Create a design to display all of the users subscriptions in one place so the user can get a comprehensive view of spending on subscriptions
As a returning user, to create an ease-free way of unsubscribing from a subscription in order to reduce needless spending
From the consumer view, design an alert to be notified if any of my subscriptions are about to be auto-renewed so that the user can make a decision about if they want to renew the subscription and continue spending money
Users:
Over 30 years of age
They use phone and desktop equally
Middle class
Trying to be more budget-conscious
Role:
I was the sole designer for this project, which resulted in me being responsible for the:
Research
Ideation
Prototyping
Testing
Evaluation
UI & Style Guide
Constraints:
The main constraints of this project were:
Short timeline
Desktop to mobile-friendly
Process:
Stage 1:
Secondary & Primary Research, Interviews, Competitor Analysis
Phase 2:
prototyping, wireframing, Lo-Fidelity Mockups
Phase 3:
High-Fidelity Mockups & Final Product
Secondary Research
Before designing anything, foundational pieces of information needed to be understood
Competitor Analysis/User flows
Current mobile apps in the market that use some features we will include are:
Trackmysubs
Trim
Truebill
Primary Research
Objective: Identify potential users and find solutions to improve engagement with mobile app while still accomplishing all of the goals that we offer in the desktop app.
HMW Questions:
As a current user, I want to see all of my subscriptions in one place so that I can get a comprehensive view of my spending on subscriptions
As a returning user, I want to unsubscribe from a subscription so that I can reduce needless spending
As a consumer, I want to be notified if any of my subscriptions are about to be auto-renewed so that I can make a decision about if I want to renew the subscription and continue spending money
Research Questions:
How many subscription services do you use?
What is your current way of managing these subscriptions?
How often are you charged for subscriptions you don’t use?
How often do you find yourself not knowing your password to these subscriptions?
Methodologies:
User surveys to assess demographics, user interviews (3) to understand pain points and behavior toward managing subscriptions, and usability testing (3) with low and high fidelity prototypes.
Participants:
Users aged Over 30
Mobile services regularly (3+ times a week)
Own a smartphone
Have at least one credit card/bank account and recurring subscriptions
Recruiting Methods:
Ask if participants are interested in an interview on the survey
Local recruiting
Social Media outreach, Facebook or Twitter
Schedule:
Survey goes out June 25, 2021
Survey closes and interview recruiting begins June 27, 2021
User Interviews conducted June 27-30, 2021
Low-Fidelity Prototypes & Guerrilla Testing July 1-3, 2021
High Fidelity Prototypes finished and usability testing July 4-6, 2021
Results Delivered July 8, 2021
Key Takeaways:
Users tend to have more than 5 online subscriptions
Users 30+ have difficulty keeping track of subscriptions
Users often forget passwords
Users find themselves getting charged for subscriptions without knowing

Ideation
After analyzing data and synthesizing research, the journey began to 1) determine the routes active users would take while using the app, 2) how the app interface would look, and 3) cultivate inspiration that would establish the overall look and feel of the app. To accomplish this, the following methods were utilized:
Project Plan
Wireflow
Lo-Fi Mockups
Project Plan
Wireflow
Taking into consideration the research and user personas, a simplified wireflow showing how users would download, create an account, and begin primary functions of the app was created. Considering how many functions this app would have, it was paramount to establish the architecture of the homepage and how a user might navigate all other screens.
Lo-Fi Mockups
Many iterations of Lo-Fi mockups were created to provided the most efficent way to accomplish the clients 3 main features.
Feedback
Users were very impressed by the Plaid solution to automatically import subscriptions
Users thought more thought needed to be put into the money management section (this fuctionality was moved to V.2 due to time restraints)

Final Product
Interactive Hi-Fi Prototype
An interactive prototype was created as a proof-of-concept, as well as to further test and refine the product. Enjoy exploring!
Note: Only a few of the buttons work to show the basic concept and to should the desired problems solved. This buttons are “Sign in and connect, verify, close, Uber Eats delete, add subsription, warning for renewal.”

Looking Forward
Project Learnings
Future Roadmap
Project Learnings:
Firstly, learning to build my first mobile app from nothing was such an invaluable experience for me as a UX Designer. Most notably during the research stage where conducting interviews from both users and stakeholders has given me confidence in my abilities to manage expectations of stake holders while also prioritizing user-centered design.
Secondly, usability testing for multiple iterations of prototypes and mockups was a bit intimidating at first; however, it was my greatest asset moving forward with the project. Watching and hearing from the potential users firsthand was both wildly interesting and immensely humbling. Even though I might have stumbled in the beginning, I am now more certain that I can conduct these tests effectively and extract vital information that will benefit the project.
Lastly, I have gained a greater appreciation for the considerable efforts that UX professionals must put in for our everyday apps to feel seamless and intuitive.
Future Roadmap:
The main focus of this project was to make sure that users could use core app features before adding extra elements. That said, in the future, I plan to include:
A detailed breakdown of services completed
Ability to retroactively input services completed (with approval of an event manager) if you could not get credit at the event
More billboarding space for local co-ops to promote their businesses.
Keep testing and iterating.


